Hangman game is originally a paper and pencil guessing game. The player need to guess a word or a phrase with certain number of guesses. I’m going to develop this classical paper and pencil game on the web. So that users can play it on the browser. It will be achieved by several web languages. Besides the traditional game play, I also add additional features to the game play, such as difficulty levels choose, hint and player rank.
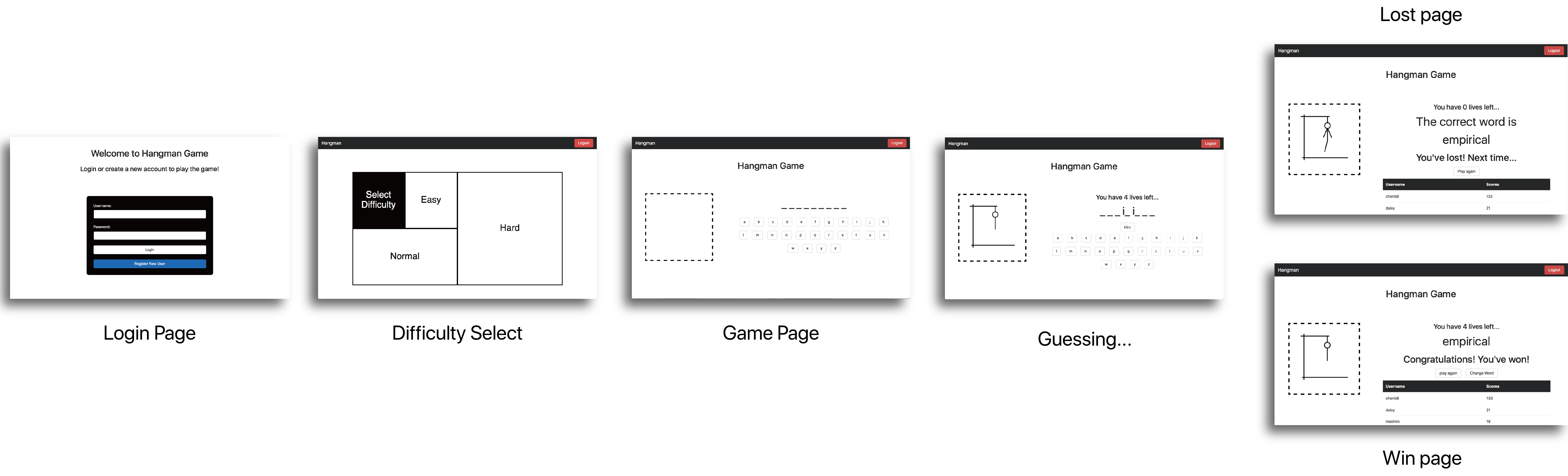
Then main flow of gaming experience
To achieve the goal of the projects, it need the combination of the front end and the back end. The players interact with the front end interface to create account, select the difficulty levels, and play the game. While the back end's duty is store the players' information, the words from different levels and players' score.
Since there are lot of information need to be store in the database. How I design the database plays an important role on the efficiency of the information transfer between the back end and the front end. What's more, since I have a person account feature for the players, ensure the security of user information, since this game only allow the players to play once they have an account. In order to record their score, also ensure the security of correct word and randomly generate the right word from the difficulty that players select. To achieve all of this, back-end plays a very important role and I’ve learned so much during the procedure.

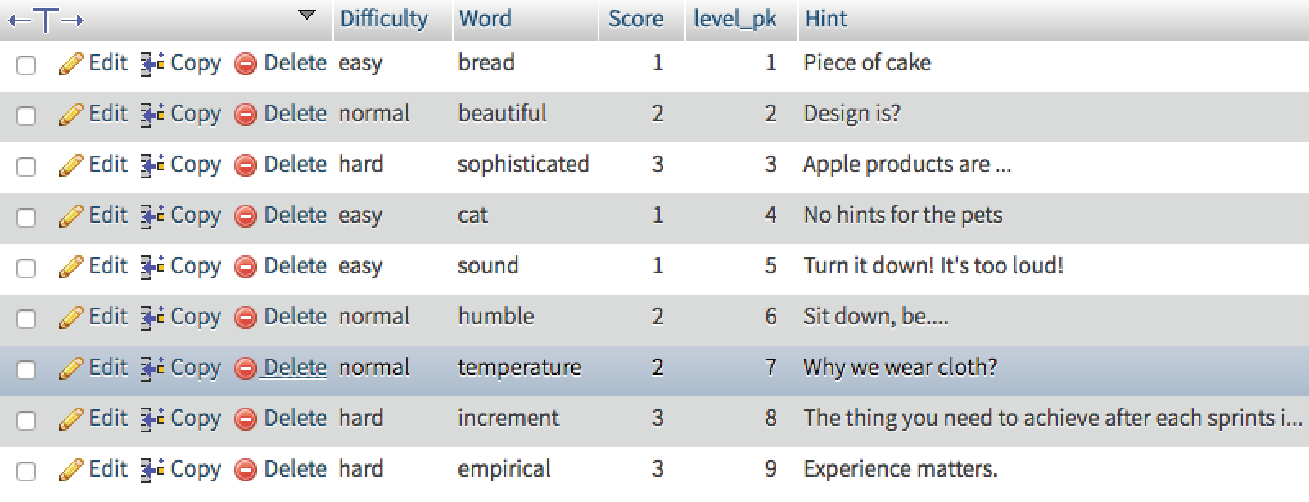
Structured makes sure the difficulty and hint match the right words

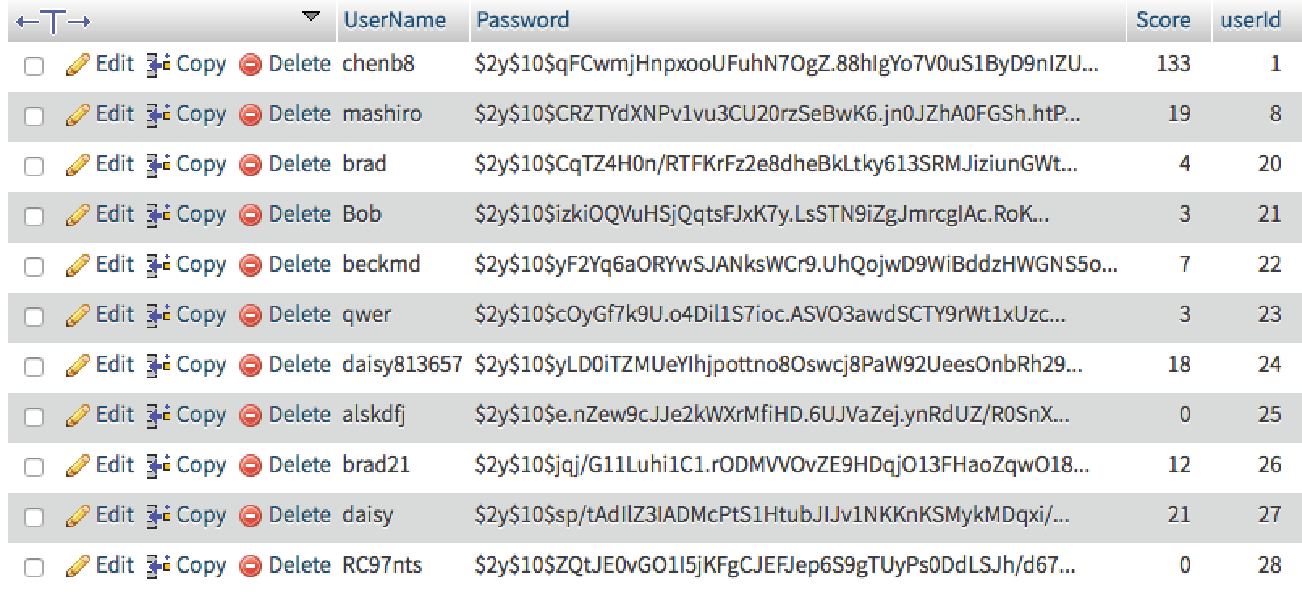
user’s password is encrypted on database
.ajax is the new knowledge I’ve learned from thie project. It is able to send the variable from front-end javascript to back-end php and waiting for back-end‘s answer and send back to the front-end. I used it to prevent page reshing each time the players try to make guess. Due to it is a call method through server side, any information like correct words and check function for players’ guesses won’t be accessed. It is super useful for the words security.